犀舟防水
中国的犀舟 · 世界的犀舟
重庆犀舟防水科技有限公司成立▂于2018年,现已发展成为集科研开发、生产销售和施工服务于一体的专业化防水系统供应商、中国防水行业产品国家标准化的倡导者、 新型☆防水材料的研发与应用推广者、中国绿色防水涂料的引领企业。 犀舟与国家防水产业技术创新战略联盟、重庆大学、重庆交通大学、中德智能制造研究院、德国巴斯夫上海⊙技术中心、重庆市建筑灌浆防渗技术协会等进行交流合作,组建了防水建材♀研发中心,拥有一支研发能力强、行业领先的专业团队,构建了以自主知识产权为核心的科研体系,犀舟以“ 新型防水材料的研发与应用推广”为己任,将“产、学、研、用”有效结合,以科技创新支『撑产业发展。
公司成立于2018年
两百多家代理□ 商
1000多家特约经销商

产品中心
犀舟防水产品体系涵括防水系列、粘结剂系列、美缝剂系列等,可广泛应用▓于市政、民建、铁路、道桥、工业、军工等防水↘领域,优质的》产品与服务使犀舟与多家知名地产商建∮立了长期战略合作关系。
工程案例
犀舟防水产品体系涵括防水系列、粘结剂系列、美缝剂系列等,可〓广泛应用于市政、民建、铁路、道桥、工业、军工等防水领域,优质的产品与服务使犀舟与多家知名地产商建立了长期战略合作关系。

贵州-逸景湾生活广场防水工程

海南-蓝湖海韵防水工程

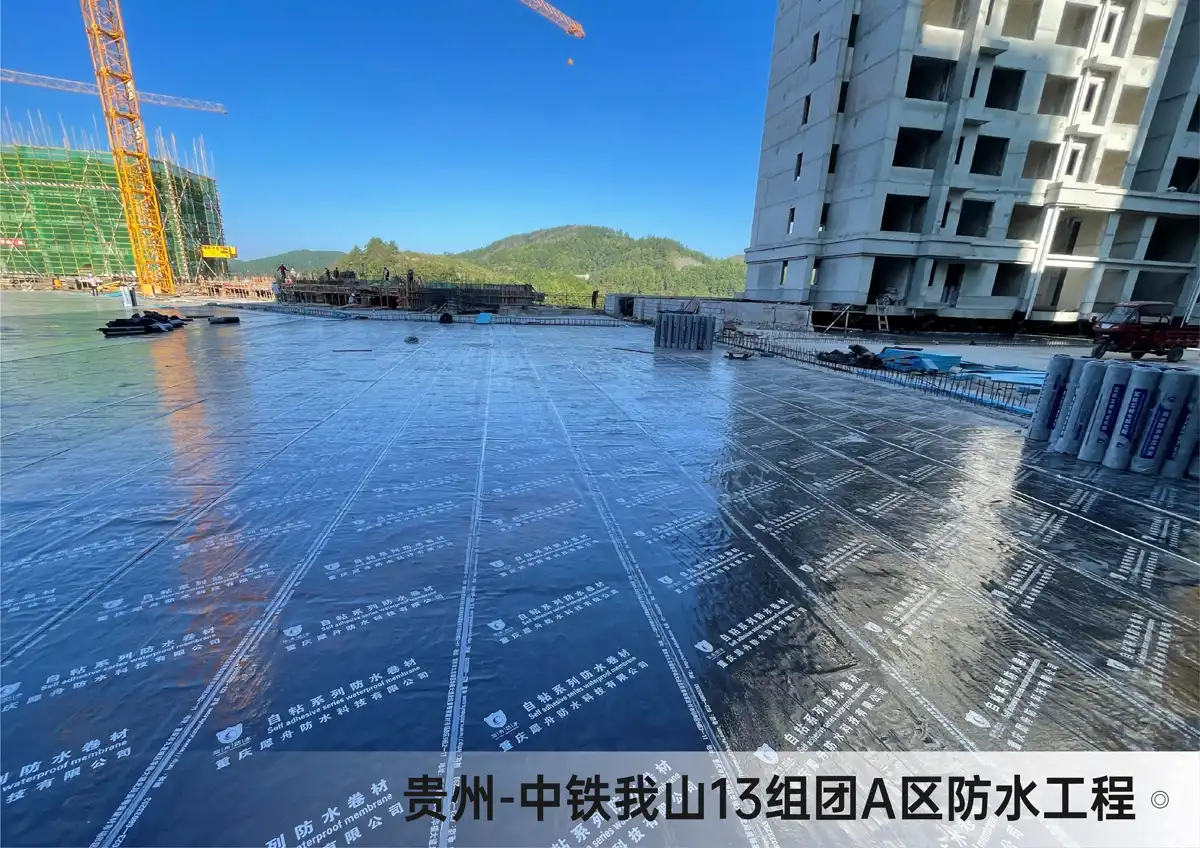
贵州-中铁我山13组团A区防水工程

重庆-陆军军医大学渗漏治理工程
新闻资讯
展望▓美好明天,犀舟将继←续引领防水行业发展,为实现可●持续发展、努力成为中国防水行业领导者而不懈努力。犀舟愿与全球朋友共发展、共分享、创价值、成未来。
12-07
2023
11-09
2023
沥青防水卷材在建筑防水施工中常常扮演着重∑ 要的角色。为了确保防水效果,铺设方向的选择至关重要。本文将〓介绍铺设方向的规定及其应用场景。首先,根据建筑物的结构和坡度,铺设方向的选择有所不同。当屋面坡度小于3%时,卷材宜平行屋脊铺贴。这是▆因为在这个坡度范围内,卷材与屋脊平行的铺设方式能够使水流更加顺畅,避免积水造成渗漏。
06-15
2023
新闻资讯
展望美好明天,犀舟将继续引领防水行业发展,为实现可持续发展、努力成为中国防水行业领导者而不懈努力。犀舟愿与全球朋友共发展、共分享、创价值、成未来。
12-07
2023
联系方式
contact us
感谢您访问官方网站,如您有任【何建议或合作意向,请通过以下方式联系我↓们╲,我们会尽快给予回复,谢谢!
功能参数:
saf-fullscreen saf-nofull="768" saf-fullspeed="1000" saf-pagetype="bullets" saf-fullfooter="false" saf-fulldirection="vertical,effect03" saf-scrollnum="0" saf-state="0"
// 可直接复制粘贴到栅格的代码〓模式中
// 注意:头部需要放到栅格外面
参数说明:
① saf-fullscreen
// 启动翻屏『组件№,在栅格容器最后一个层上添加属性
// 比如:<div class="p_gridCell" saf-fullscreen ></div>
② saf-nofull
// 关闭翻▼屏效果的分辨率
// 比如:<div class="p_gridCell" saf-nofull="768" ></div>
③ saf-fullspeed
// 翻屏切换时的速度
// 比如:<div class="p_gridCell" saf-fullspeed="1000" ></div>
④ saf-pagetype
// 类型:可选,参数值"bullets/fraction/progressbar设置分页指示器卐样式类型,bullets:圆点;fraction: 分子式;progresser:进度条
// 比如:<div class="p_gridCell" saf-pagetype="bullets" ></div>
⑤ saf-fullfooter
// 类型: Boolean,参数值: true/false,是否开启尾屏状态,开启之后,尾屏半屏翻转,该属ㄨ性开启后,翻屏只有■一种垂直翻转的效果,无法选▼择翻屏效果。
// 比如:<div class="p_gridCell" saf-fullfooter="false" ></div>
⑥ saf-fulldirection
// 类型: Boolean,参数值: true/false,是否开启尾屏状态,开启之后,尾屏半屏翻转,该属性开启后,翻屏只有¤一种垂直翻转的效果,无法选择翻屏效果。
// 比如:<div class="p_gridCell" saf-fulldirection="vertical,effect03" ></div>
⑦ saf-scrollnum
// 填写数字滚动在第几屏,从0开始计数
// 比如:<div class="p_gridCell" saf-scrollnum="0" ></div>
⑧ saf-state
// 填写需要改变状Ψ 态(导航,翻页器等)的屏数,以”,分割开,从0开始计数,当翻转到所设置的屏ω时,会给body添加Class类名: saf-active,可在body.saf-active 下写导航,翻页器等需要变换的样◥式
// 比如:<div class="p_gridCell" saf-state="0" ></div>
⑨ 元素动画延时
// 加class类名: saf-d-1至safd-20 数字越大,延时越长,以排列元素出场№顺序。巧用saf-d((@index}》可以给循环体元素统一添加延时














